Programming with the Blocks Editor
Now that you have completed the initial steps, you are ready to start programming the app behaviour. For that, you have to go to the Blocks editor. Click the Blocks button, available on the top right of your screen to access the Blocks Editor.

Next step, play audio:
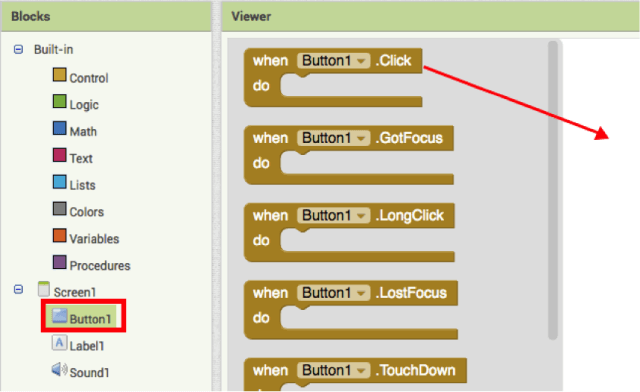
Step 1. Press button 1 on the left side of the Block Editor to open it. Slide the when Button1. Click block in the work area.

The highlighted mustard yellow blocks are known as an event handler. These blocks specify how the mobile device should respond to certain events: a button has been pressed, the phone is shaken, the user is dragging her finger over a canvas, etc.
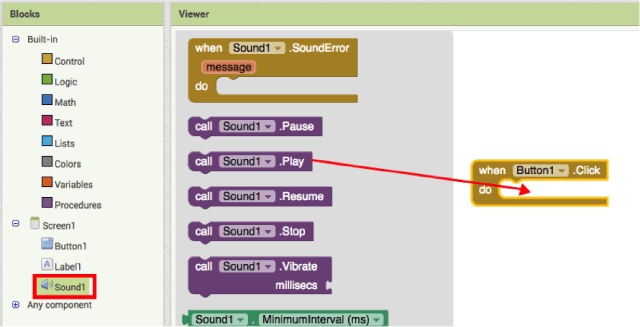
Step 2 (a). Then tap on the Sound1 option and drag Sound1 Play the block and connect it to the section of Button1.Click block. This will connect the blocks as puzzle parts, and you can hear a click sound when they connect.

The purple blocks you see here are command blocks; they specify an action to be performed when the event is triggered. These are placed in the body of event handlers. So, when an event handler is executed, it runs the sequence of commands in its body.
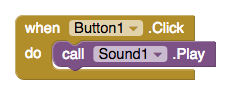
These blocks should look like the following:

Now you can see that the command block is in the event handler. This set of blocks means; “when you press Button 1, Sound1 will play.”
Try this on your device or using the emulator! When you press the button, you should hear the beehive ringing.
Now you have your first application running!
Note: There may be issues with the Sound component on specific devices. If you see an “OS Error” and the sound does not play – or is significantly delayed in playing, go back into the Designer and try using a Player component (found under Media) instead of the Sound component.
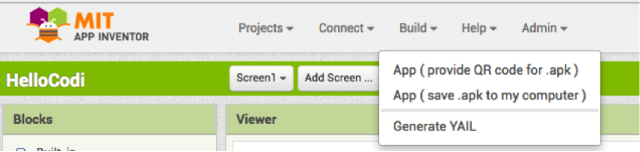
Packaging your app
Now the packaging for your application.
While your device/emulator is connected to App Inventor, your application works in real-time on your device. Disconnecting the block editor emulator/device will cause the application to disappear. However, you can reconnect it every time you lose the connection. To continue running your application without being connected to App Inventor, you need to “Package” the application to generate (.apk file) an application package.

You can do two things:
- App (provide QR code):
You can use it to generate a Barcode (a QR Code); it will let you install the app on a mobile device with a camera and supports a QR/barcode scanner, for example, ZXing barcode scanner (freely available in Google Play).
Note: The bar code is only in operation for two hours. To share the app with others via QR/ barcode over a long period, you will have to download the .apk file to your PC and use third-party software to convert the file into a barcode.
- App (save to my computer):
You may download the application on your computer as a . apk, which you can distribute and share in any way you want by manually installing it on other devices. (it is also known as “side loading“).
Now scan the sample application on your phone.
Scan the following barcode on your phone to set up and run the sample application.

Or download the apk. You have a ready-to-use application.
Second way
Here is a quick video tutorial to help you set up a talking app. The tutorial consists of two parts:
TalkToMe: A beginner App Inventor app (PART 1)
TalkToMe: A beginner App Inventor app (PART 2)
For a detailed explanation, click here.